As we all know that, first impression is the last impression, but a good last impression will bring returning visitors to your site. Therefore you should give a good last impression to your visitors; it might increase the number of returning visitors of your site. You should always keep some stylish widgets on your blog footer, such asBack to Top , or 3 column footer widget etc. Here you can add Facebook Like Box, Popular Posts, Recent Posts or you can add any widgets according to your choice. Just follow this step-by-step pictorial tutorial to add 3 Column Footer Code.
Step 0- Always Backup your Template
Step 1- Select your blog and click on "Templates" and "Edit HTML"
Step 2- Click inside the code area and press "CTRL + F" for search box, and search for
]]></b:skin>
Step 3- Paste the code just "below"
]]></b:skin>
Code
/* ----- LOWER SECTION ----- */
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434; }
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff; float: left;
margin: 0px 5px auto;
padding-bottom: 20px; width: 32%; text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce; text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana; border-bottom:3px solid #0084ce; }
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
Step 4- Now search for
</body> tag and paste above this code
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
Step 5- "Save Your Template" Done
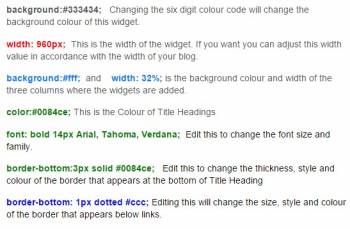
Do the following Customization if you want








0 Post a Comment:
Post a Comment